React技术应用题
React技术应用题
1. React是什么?解释React的核心概念
React是一个用于构建用户界面的JavaScript库,以组件化的方式使前端开发更加模块化和可复用。
React 是由 Facebook 开发的前端库,主要用于构建用户界面。它的核心理念是组件化开发,这意味着你可以将复杂的 UI 拆分成小的、独立的、可重用的组件。每个组件都有自己的逻辑和渲染方式,这种模块化的方法使得代码更易于维护和测试。
React 的组件可以是函数组件或类组件。
1 | function Welcome(props) { |
这个组件可以在应用的不同部分重复使用,体现了 React 的可复用性:
1 | <Welcome name="Alice" /> |
2. React生命周期有哪些阶段?描述React类组件和函数组件的生命周期。
生命周期包括挂载(Mounting)、更新(Updating)、卸载(Unmounting)阶段,类组件有更多细分。
React 组件的生命周期描述了组件从创建到销毁的整个过程。对于类组件,生命周期方法更为详细:
- 挂载阶段:constructor() → render() → componentDidMount()
- 更新阶段:shouldComponentUpdate() → render() → componentDidUpdate()
- 卸载阶段:componentWillUnmount()
函数组件使用Hooks来模拟生命周期行为
1 | useEffect(() => { |
3. 什么是JSX?解释JSX的作用和它在React中的使用方式。
JSX是JavaScript的语法扩展,允许你在JavaScript中写类似HTML 的语法
JSX 是 React 中用于描述 UI 的语法糖。它允许你在 JavaScript 文件中编写类似 HTML 的代码。
1 | const element = <h1>Hello, world!</h1>; |
JSX不是纯HTML,它可以包含JavaScript的代码
1 | const name = 'John'; |
在编译时,JSX会被转换为React.createElement()调用,因此上面的代码等同于:
1 | const element = React.createElement('h1', null, 'Hello, ', name); |
4. React中的虚拟DOM是什么?描述虚拟DOM的工作原理和它对性能的影响。
虚拟DOM是一个轻量级的DOM树,用于提高性能,通过比较新旧树来最小化实际DOM的更改。
虚拟 DOM 是 React 性能优化的核心机制。它是内存中的 JavaScript 对象,代表了真实 DOM 的结构。当组件状态发生变化时,React 首先在虚拟 DOM 中进行更新,然后通过差异算法(Diffing)比较新旧虚拟 DOM 树的差异。最后,React 只将必要的更改应用到实际 DOM 上。
这种方法显著减少了直接操作 DOM 的次数,因为 DOM 操作通常是昂贵的。虚拟 DOM 的使用使得 React 能够批量处理更新,从而提高了渲染效率,尤其是在处理大量数据或频繁更新的场景中。
5. 什么是组件的props和state?解释它们的区别和用途
props是组件的输入,不可变;state是组件的内部数据,可变
Props:
- 是从父组件传递给子组件的数据。
- 是只读的,子组件不能直接修改接收到的 props。
- 用于组件间的数据传递和通信。
1 | function Welcome(props) { |
State:
- 是组件内部管理的可变数据。
- 可以通过 setState()(类组件)或 useState Hook(函数组件)进行更新。
- 状态的变化会触发组件的重新渲染。
1 | function Counter() { |
6. React中的setState是同步还是异步的?解释setState的行为和使用时的注意事项
setState异步更新组件状态,避免直接修改。
setState 在 React 中通常是异步的。这意味着当你调用 setState 后,state 不会立即更新。这种设计是为了优化性能,允许 React 批量处理多个状态更新。
不要依赖前一个setState的结果来计算下一个状态:
1
2
3
4
5
6
7
8
9
10// 错误的方式
this.state = { count: 0 };
this.setState({ count: this.state.count + 1 });
this.setState({ count: this.state.count + 1 });
// 最终 count 可能只会增加 1,而不是 2
// 正确的方式
this.setState(prevState => ({ count: prevState.count + 1 }));
this.setState(prevState => ({ count: prevState.count + 1 }));
// 这样 count 会正确地增加 2setState的第二个参数是一个回调函数,会在状态更新完成后执行
1
2
3
4this.setState({ count: this.state.count + 1 }, () => {
console.log('State has been updated!');
// 这里可以安全地使用更新后的 state
});在某些情况下(如原生事件处理器中),setState 可能表现得像同步操作,但不应依赖这种行为。
1
2
3
4document.getElementById('myButton').addEventListener('click', () => {
this.setState({ count: this.state.count + 1 });
console.log(this.state.count); // 这里可能会立即看到更新后的值
});
7. 如何避免在 React 中的不必要的渲染? 讨论 shouldComponentUpdate 、 React.memo 、 useMemo 和 useCallback 。
避免不必要的,通过 React.memo、useMemo 和 useCallback 缓存值和函数。
在 React 中,有时组件会在不必要的情况下重新渲染,这可能会影响应用的性能。
React.memo:
这是一个高阶组件,用于函数组件。它会对比props,如果props没有变化,就不会重新渲染。1
2
3const MyComponent = React.memo(function MyComponent(props) {
// 组件逻辑
});useMemo:
这个Hook用于缓存计算结果。只有当依赖项改变时,才会重新计算。1
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
useCallback:
这个Hook用于缓存函数。它在依赖项不变的情况下,返回相同的函数引用。1
2
3
4
5
6const memoizedCallback = useCallback(
() => {
doSomething(a, b);
},
[a, b],
);
8. React Hooks有哪些?
包括状态,副作用,上下文等,用于函数组件当中
【【前端面试题】为什么要有Hooks,ReactHooks优缺点(字节跳动前端一面)】 https://www.bilibili.com/video/BV1Rw411v7dz/?share_source=copy_web&vd_source=c5226b5623222d58d700acb3cd12a496
16.8之前用的是class模式组件,也就是我们说的类组件。现在更多写函数式组件,一切都是函数。
优点有?
class组件逻辑代码比较难复用。只能通过HOC(高阶组件)或者render props。需要我们改写组件来使用这些模式,而且会增加层级组件,可能会导致嵌套地域。
但是Hooks可以让我们在不用修改组件逻辑的情况下,达到复用。
同一个声明周期中的逻辑一般互不相关,而相关联的逻辑却放在不同的生命周期里面。(像Vue2的选项式API)。useEffect可以让我们把相互关联的逻辑写到一起,便于维护.
9. 什么是Context API? 描述如何在组件树中传递数据而不使用Props
Context API允许跨组件树传递数据,避免prop drilling。
Context API 是 React 提供的一种在组件树中共享数据的方法,无需显式地通过每一层组件传递 props。这对于全局数据(如主题、用户认证状态等)特别有用。
创建 Context:
1
const MyContext = React.createContext(defaultValue);
提供 Context:
1
2
3<MyContext.Provider value={/* 某个值 */}>
{/* 子组件 */}
</MyContext.Provider>使用 Context:
在函数组件中:1
const value = useContext(MyContext);
在类组件中:
1
2static contextType = MyContext;
// 然后可以通过 this.context 访问
10. 如何实现条件渲染? 讨论JSX中使用条件逻辑的方法
条件渲染 使用三元运算符或&&操作符在JSX中根据条件渲染元素
条件渲染是根据特定条件决定渲染哪些组件或元素的技术。在 React 中,我们有多种方法实现条件渲染
使用 if 语句:
1
2
3
4
5if (condition) {
return <ComponentA />;
} else {
return <ComponentB />;
}使用三元运算符:
1
return condition ? <ComponentA /> : <ComponentB />;
使用逻辑与运算符(&&):
1
return condition && <Component />;
使用变量存储元素:
1
2
3
4
5
6
7let component;
if (condition) {
component = <ComponentA />;
} else {
component = <ComponentB />;
}
return <div>{component}</div>;
11. React Router是什么?描述如何在React应用中的作用。
React Router管理应用路由,实现单页面应用的页面跳转。
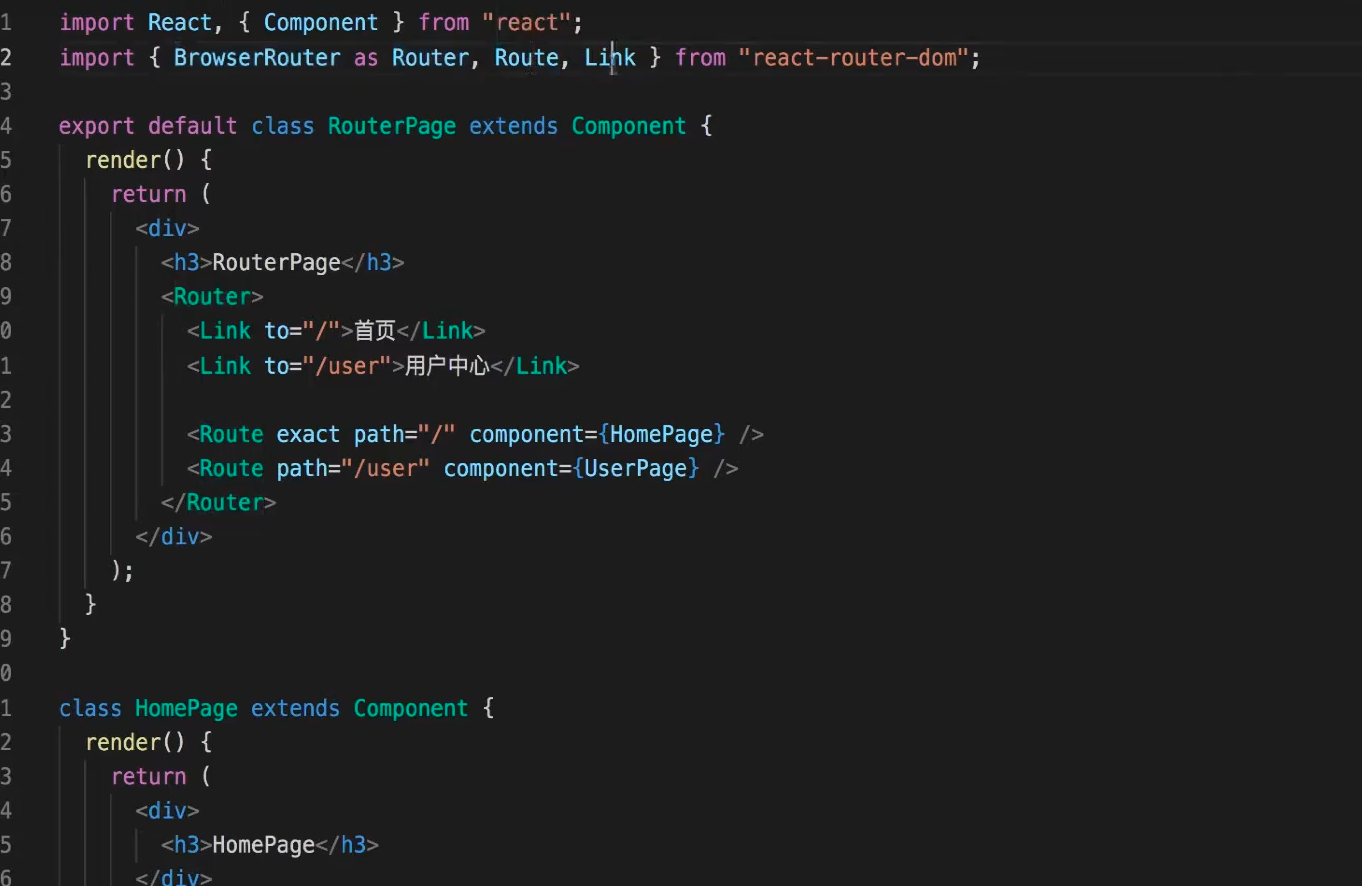
React Router 是 React 生态系统中最流行的路由库之一。它允许您在单页面应用(SPA)中创建动态路由,使得用户可以在不同的页面间导航,而无需重新加载整个页面。
【07课 React router】 https://www.bilibili.com/video/BV1iDWfejEzB/?share_source=copy_web&vd_source=c5226b5623222d58d700acb3cd12a496

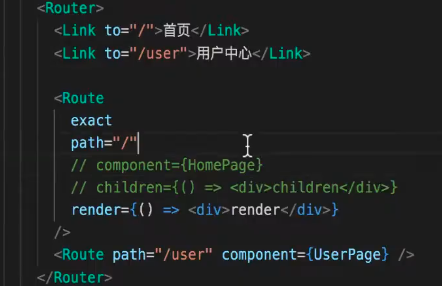
看对应的router是什么?如果匹配了渲染对应的component出来。
三种渲染方式
children > component > render 并且三者是互斥的
children: func
有时候不管location是否匹配你都要渲染一些内容,这时候你可以用children。
除了不管location是否匹配都会被渲染之外,其他工作方法与render完全一样。
reder:func
但是当你用render的时候,你调用的只是个函数
component:component
只在当location匹配的时候渲染
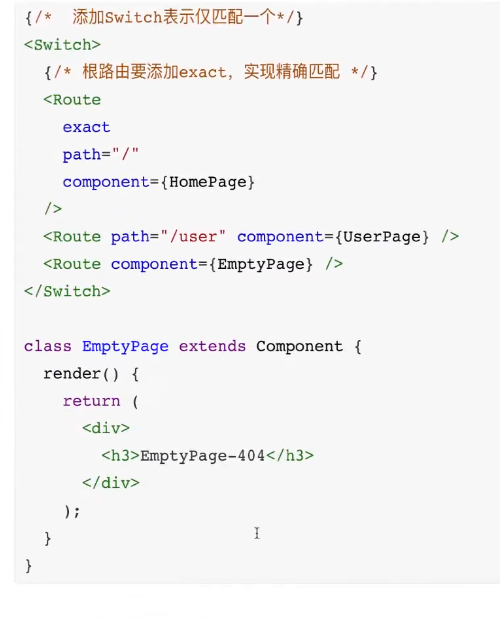
404页面设置
12. 什么是Redux? 解释Redux的概念和它在React应用中的作用
Redux是状态管理库,集中管理应用状态,通过纯函数进行状态更新。
Redux 的核心概念:
- Store: 保存整个应用的状态树的对象。
- Action: 描述发生了什么的普通 JavaScript 对象。
- Reducer: 指定应用状态如何变化的纯函数。接收先前的状态和一个 action,返回新的状态。
- Dispatch: 将 action 发送到 store 的方法。
Redux 在 React 应用中的作用:
- 集中状态管理: Redux 提供一个集中的地方来存储应用的所有状态,使状态管理更加可控。
- 可预测性: 通过使用纯函数(reducers)来更新状态,Redux 使状态变化变得可预测。
- 调试便利: Redux DevTools 允许你轻松地检查每个状态变化。
- 中间件支持: Redux 的中间件机制允许你扩展其功能,如处理异步操作。
13. React中的高阶组件和Hooks有什么区别?讨论它们的使用场景和优缺点
HOC vs Hooks:HOC 用于逻辑复用,Hooks 提供了函数组件的逻辑复用和状态管
- HOC:参数是组件,返回值也是组件的函数
优点:可以包装任何类型的组件
缺点:可能导致组件层级嵌套过深- Hooks:
优点:使用简单,不增加组件层级
缺点:只能在函数组件中使用